
Si tu es ici, c’est probablement parce que tu t’es déjà arraché les cheveux pour choisir les bonnes couleurs dans tes projets web. 🎨😵 Que ce soit pour un site e-commerce, un blog ou une plateforme corporate, le choix des couleurs peut vite devenir un véritable casse-tête. Tu veux que les couleurs soient cohérentes avec l’image de marque, tout en étant attrayantes, accessibles et en boostant l’expérience utilisateur (UX)… Bref, c’est pas une mince affaire, on est d’accord !
Heureusement, ce guide est là pour t’aider à mettre un peu d’ordre dans tout ça. Je vais te montrer comment choisir les couleurs de manière stratégique pour que ton site web (ou celui sur lequel tu travailles) non seulement soit beau, mais qu’il fonctionne aussi sur le plan visuel, émotionnel et pratique.
Prêt·e à maîtriser les palettes de couleurs comme un·e pro ? Let’s dive in ! 🚀
Chaque couleur provoque une réaction émotionnelle spécifique. Si tu choisis les bonnes couleurs pour un site web, tu crées une expérience émotionnelle qui va influencer la perception des visiteurs et leur comportement. Voici un guide complet des significations psychologiques des couleurs les plus courantes et comment tu peux les utiliser pour des projets web :
Ces choix ne sont pas que décoratifs, ils envoient des messages subliminaux aux visiteurs et influencent la manière dont ils interagissent avec le site. 🎯 C’est pourquoi bien choisir les couleurs est essentiel à tout projet web.
Les couleurs influencent directement l’expérience utilisateur d’un site web. Des couleurs mal assorties ou un mauvais contraste peuvent fatiguer les yeux et rendre la navigation peu agréable. Et crois-moi, un visiteur frustré ne restera pas longtemps.
Au contraire, des couleurs bien choisies créent une navigation fluide et intuitive. L’expérience utilisateur est meilleure, les visiteurs restent plus longtemps et, cerise sur le gâteau, cela augmente les conversions (notamment sur les boutons d’appel à l’action ou les éléments clés).
85 % des consommateurs prennent une décision d’achat basée sur la couleur ! 😮 Sur un site e-commerce, par exemple, les boutons d’action en rouge, orange ou vert attirent plus facilement l’œil, incitant les visiteurs à cliquer ou à finaliser un achat.
En d’autres termes, choisir les bonnes couleurs sur un site web, c’est pas juste pour faire joli, c’est un élément stratégique.
Pour associer les couleurs de manière harmonieuse sur un site, il est utile de maîtriser le cercle chromatique. Ce dernier te montre comment les couleurs se complètent et s’opposent. Tu peux ainsi créer des combinaisons efficaces pour améliorer la lisibilité et l’esthétique globale.

Voici quelques combinaisons basiques que tu peux utiliser pour créer des palettes harmonieuses :
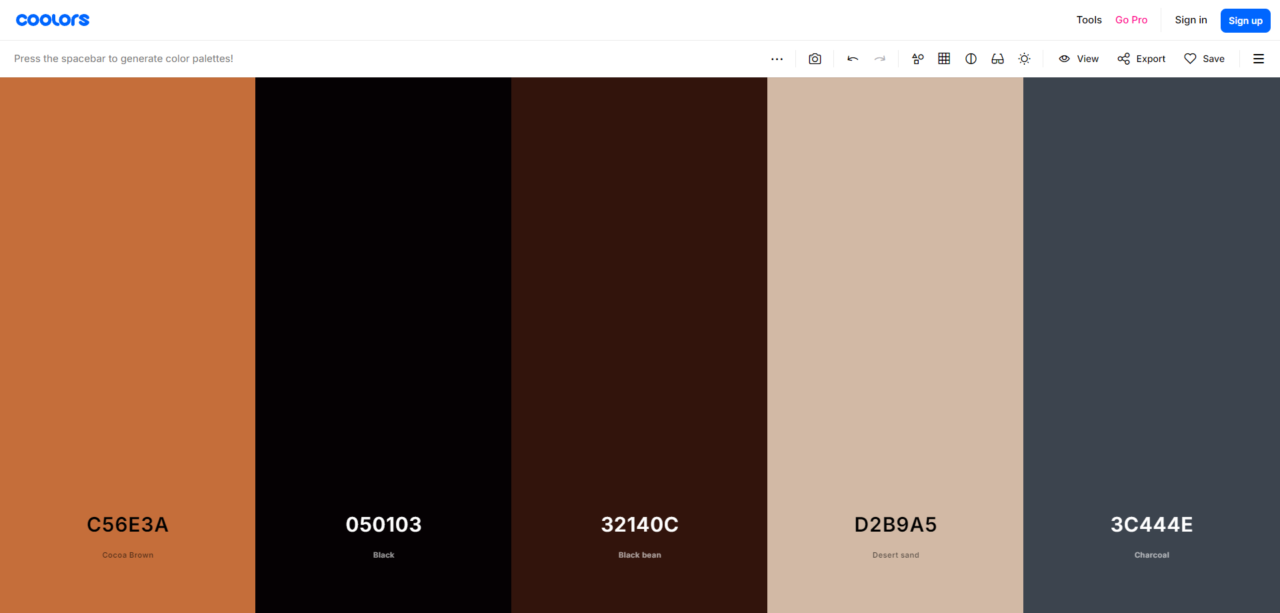
💡 Astuce : Si tu veux t’amuser avec les couleurs, des outils comme Coolors ou Adobe Color sont très utiles pour générer des palettes automatiquement.
Avant de choisir des couleurs pour un site web, il est essentiel de comprendre l’objectif principal. Est-ce un site informatif ? Un e-commerce ? Un portfolio créatif ? Chaque type de site nécessite une palette spécifique pour atteindre ses objectifs. Voici quelques exemples :
Les préférences en matière de couleurs peuvent varier en fonction de l’âge, du genre, ou même de la culture des visiteurs. Par exemple, le rouge est souvent perçu comme une couleur de chance en Asie, alors qu’il peut évoquer le danger en Europe. Un bon choix de couleurs prend en compte ces préférences pour offrir une meilleure expérience utilisateur.
La couleur principale est celle qui domine l’aspect visuel du site. Elle doit refléter l’identité et les valeurs du site ou de la marque représentée. C’est cette couleur que l’on retrouvera dans les éléments clés, comme les titres, les boutons ou les bannières.
Les couleurs secondaires servent à compléter la couleur principale et à structurer visuellement le site. Utilise-les pour les fonds, les menus, ou les détails moins visibles, tout en t’assurant qu’elles s’harmonisent avec la couleur principale.
Pour des éléments comme les boutons CTA (Call to Action), il est indispensable d’utiliser des couleurs qui contrastent avec le reste du site. Cela attire immédiatement l’œil et incite à l’interaction. Par exemple, un bouton rouge ou orange ressortira très bien sur un site bleu ou gris.

Les couleurs doivent offrir un contraste suffisant pour garantir une bonne lisibilité. Un texte gris clair sur un fond blanc, par exemple, est une très mauvaise idée (sauf si tu veux perdre des visiteurs ! 😅). Pense à utiliser des outils comme WebAIM Contrast Checker pour vérifier que tes couleurs respectent les standards d’accessibilité.
Les normes WCAG (Web Content Accessibility Guidelines) exigent un contraste minimum de 4.5:1 pour le texte. Ces recommandations permettent à ton site d’être accessible à tous, y compris aux personnes ayant des déficiences visuelles. En plus, un design accessible est mieux référencé sur Google. 😉
Les couleurs peuvent paraître très différentes d’un écran à l’autre. Avant de valider ta palette, pense à tester le rendu sur plusieurs appareils (ordinateur, tablette, smartphone) pour t’assurer que tout fonctionne bien. Des outils comme Responsinator ou BrowserStack te permettent de visualiser ton site sur plusieurs écrans.
Tu hésites entre deux couleurs pour un bouton CTA ? Lance un A/B testing pour voir quelle couleur convertit le mieux. Un changement de teinte peut parfois faire grimper le taux de clics de manière surprenante. 🤑
Voilà, tu sais maintenant comment choisir les bonnes couleurs pour n’importe quel projet web. 🎨 Que tu conçoives un site e-commerce, un blog ou une plateforme corporate, le choix des couleurs est un facteur clé pour la réussite du projet. Sois stratégique, teste, et n’hésite pas à expérimenter.

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.