
Je suis sûre que ça t’est déjà arrivé. Tu es face à ton écran, prêt(e) à créer LE site qui va tout déchirer, mais… rien. Le vide. L’inspiration ne veut pas se montrer. À chaque projet, on a cette pression de faire quelque chose d’unique, de créatif, de visuellement percutant. Mais parfois, la créativité se fait désirer, surtout quand on enchaîne les projets ou qu’on est submergé par les tendances du moment.
Alors, comment réagir quand tu te retrouves coincé(e) dans ce blocage créatif ? Pas de panique, je vais te partager ici des astuces concrètes et des techniques que j’utilise moi-même pour débloquer l’imagination, rafraîchir mes idées, et apporter un vent de fraîcheur à mes designs UI. On va explorer des styles, des outils, et même quelques habitudes personnelles (coucou Ikea !) pour retrouver le feu sacré de la créativité. Prêt(e) à booster ton design ? C’est parti !
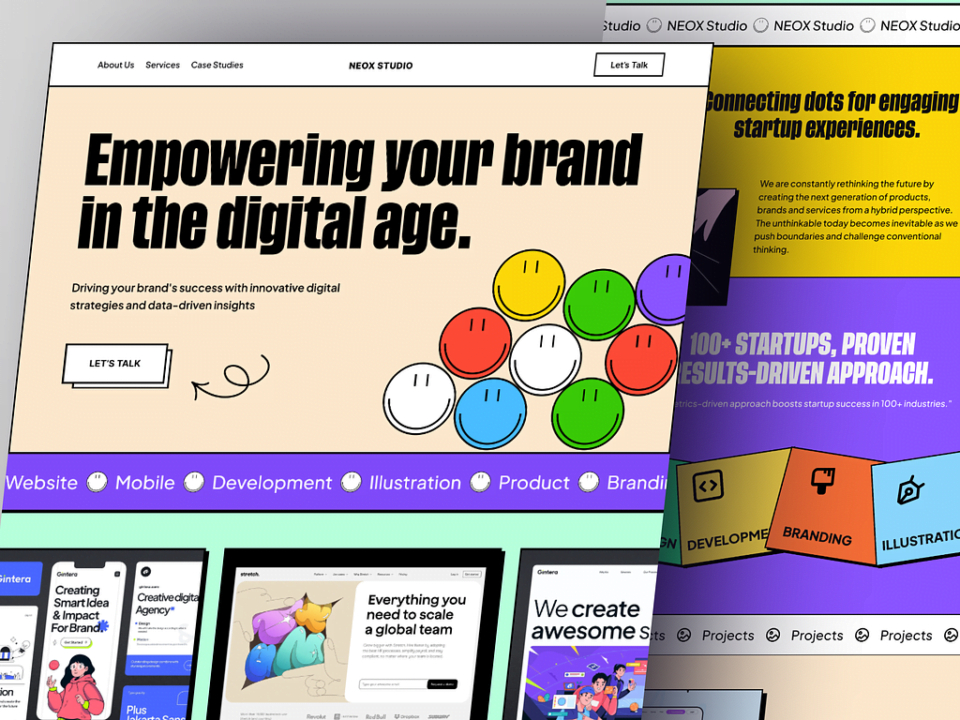
Parfois, changer de style est tout ce qu’il faut pour redonner vie à un projet. Voici quelques styles que j’adore exploiter, avec des exemples concrets pour t’inspirer :



Astuce : Lorsque tu choisis un style, pense à ce que tu veux que l’utilisateur ressente. Est-ce que tu veux qu’il se sente apaisé (style organique) ou impressionné (brutalisme) ? …
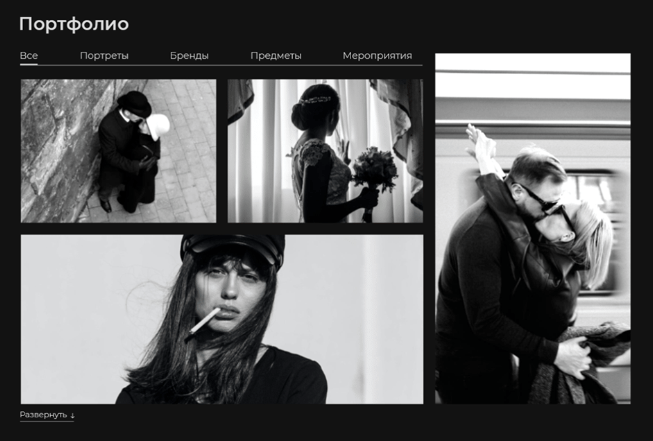
L’asymétrie peut être ta meilleure alliée pour casser la monotonie d’un design trop classique. Au lieu de suivre une grille stricte, pourquoi ne pas essayer de désaligner légèrement tes éléments pour attirer l’attention ?
Par exemple, imagine un portfolio de photographe. Plutôt que de placer toutes les images dans une grille symétrique, essaie de les disposer de manière aléatoire, avec certaines plus grandes que d’autres, ou décalées vers le haut ou le bas. Ça crée un effet dynamique et surprenant qui capte immédiatement le regard de l’utilisateur. Des sites comme Pinterest utilisent cette approche de manière subtile, en donnant une impression de mouvement et de diversité.

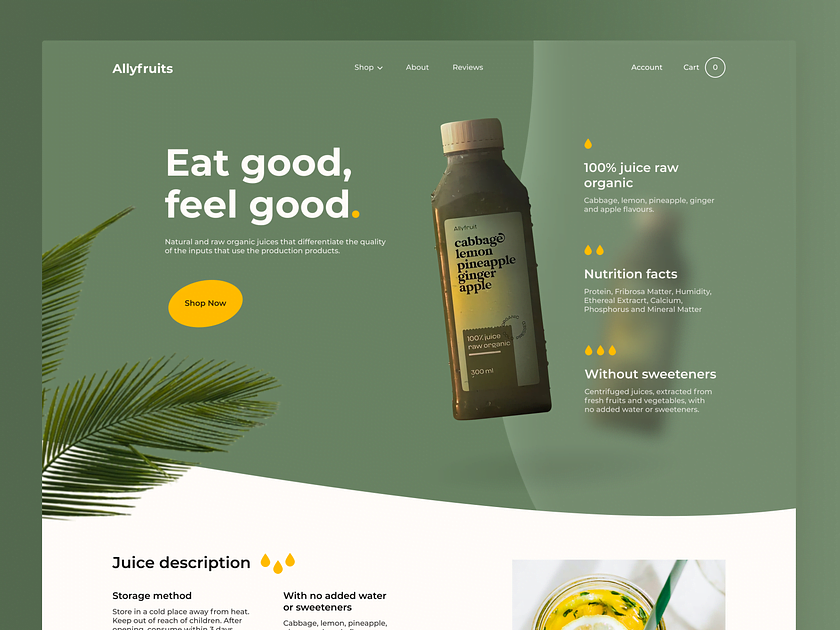
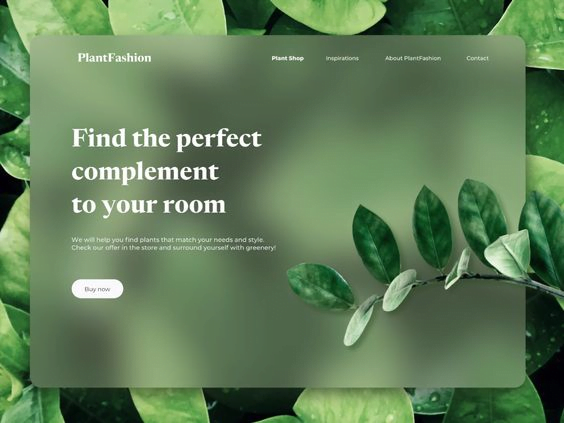
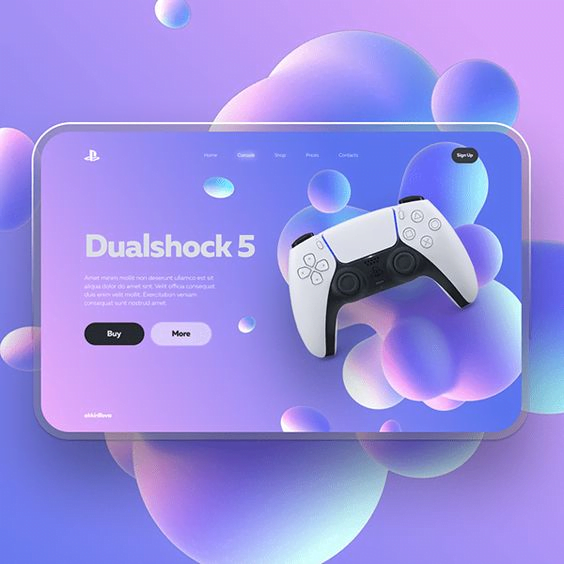
Les dégradés sont des incontournables du design moderne. Ils apportent profondeur et dynamisme à un projet. Mais au-delà du simple dégradé, il y a aussi des tendances actuelles comme le glassmorphisme, qui apportent un aspect presque magique et futuriste à un design.


Outils pratiques :
Dans un design, tout n’a pas besoin d’être rempli. C’est là que l’espace blanc entre en jeu. Trop de contenu visuel surcharge le cerveau et peut repousser l’utilisateur. En laissant respirer certains espaces, tu diriges l’attention sur les éléments importants, comme les CTA ou les messages clés.
Regarde le site de Google, par exemple. Il est hyper minimaliste, et pourtant on comprend tout de suite où aller. Essaye d’identifier dans ton projet les sections où tu peux réduire la densité d’informations pour laisser respirer le design.
Je t’ai déjà parlé d’Ikea comme source d’inspiration pour le design, mais ce que j’aime aussi, c’est le moment cocooning que ça m’offre. Non seulement je repars avec plein d’idées nouvelles, mais en plus, grâce à leur carte fidélité (je crois que c’est la Ikea Family), je profite de boissons chaudes gratuites à chaque visite ! Et franchement, une boisson chaude avec un bon cinnamon roll en main, c’est un vrai moment de bonheur. 😋

Ce que j’adore, c’est que Ikea ne se contente pas de vendre des meubles ; ils mettent en scène chaque pièce, chaque produit, comme une véritable œuvre d’art fonctionnelle. Ça me donne des idées pour organiser mes designs : chaque section d’un site doit raconter une histoire, être cohérente, et guider l’utilisateur tout en l’inspirant.
Impossible de parler de design en 2024 sans mentionner l’intelligence artificielle (IA), qui est devenue un véritable atout pour les web designers. L’IA nous fait gagner un temps fou en automatisant certaines tâches et en nous aidant à explorer de nouvelles idées.
Voici comment tu peux intégrer l’IA dans ton flux de travail :
Astuce : L’IA ne remplace pas notre créativité, mais elle est là pour amplifier ce que l’on peut faire en nous offrant des suggestions rapides, des alternatives et en automatisant certaines tâches répétitives.
Si tu as parfois l’impression d’être bloqué(e) dans tes projets de design, sache que tu n’es pas seul(e). Que ce soit en jouant avec les formes, les couleurs ou même en prenant une pause créative chez Ikea (café à la main, bien sûr !), il existe des tas de manières de débloquer ta créativité et d’explorer des pistes que tu n’avais pas envisagées..

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.