
Rédiger un cahier des charges pour un projet web, c’est comme poser les fondations d’un bâtiment. Sans lui, les risques d’erreurs et de malentendus sont énormes. Pour un webdesigner, ce document est essentiel pour s’assurer que tout le monde (client, développeur, prestataire) soit aligné dès le départ. Prête à découvrir comment bien rédiger ce document clé ? Suis-moi ! 🚀
Un cahier des charges est un document qui centralise toutes les spécifications d’un projet web : les objectifs, le design, les fonctionnalités, le budget, et les délais. Il joue le rôle de boussole pour le projet et garantit que les attentes du client sont bien comprises et respectées.
👉 Pourquoi en faire un ?
Sans cahier des charges, c’est un peu comme essayer de monter un meuble sans notice… Le risque de se tromper est grand, et on finit souvent par devoir tout recommencer. Le cahier des charges permet de définir clairement les attentes pour éviter les retours coûteux et les malentendus.
Le timing est important. Il existe deux approches courantes :
Exemple :
Si le client a une idée claire de son projet, tu peux faire une note de cadrage avec un budget estimé (ex : création d’une boutique e-commerce pour 10 000 €). Après validation, le cahier des charges sera plus détaillé, avec des précisions sur les intégrations techniques (modes de paiement, gestion des stocks, etc.) tout en respectant ce budget.
Il est courant de commencer avec une note de cadrage. Ce document préliminaire fixe les grandes lignes du projet : objectifs, fonctionnalités principales et budget estimé. Il permet de se faire une idée du coût global avant de rédiger le cahier des charges complet, qui entre dans les détails techniques.
📊 Tableau comparatif :
| Document | Objectif | Quand le rédiger ? | Contenu principal |
|---|---|---|---|
| Note de cadrage | Estimer le budget et définir les grandes lignes | Avant la signature du contrat | Objectifs globaux, premières fonctionnalités |
| Cahier des charges | Détail technique, budget définitif | Après la signature du contrat | Spécifications techniques, design, SEO |
💡 Astuce : Lorsque tu travailles avec un budget prédéfini (selon la note de cadrage), le cahier des charges te permet de hiérarchiser les fonctionnalités en fonction des priorités du client et des contraintes financières.
Le client peut rédiger lui-même le cahier des charges, mais dans la plupart des cas, le webdesigner ou un chef de projet s’en charge, avec une collaboration étroite du client. Ce document demande une expertise à la fois technique et fonctionnelle, donc n’hésite pas à proposer cette prestation dans ton offre.
⚖️ À noter : Pour des projets complexes, il peut être utile de faire valider le cahier des charges par des experts juridiques afin d’éviter les litiges sur les obligations et livrables.
Un bon cahier des charges inclut des objectifs SMART pour s’assurer que le projet avance de manière mesurable et réaliste.

🎯 Objectif SMART : “Augmenter les ventes de 15 % via une nouvelle fonctionnalité e-commerce d’ici 6 mois.”
Avant même de rédiger la note de cadrage ou le cahier des charges, il est crucial de réaliser un brief client pour bien cerner les besoins. Ce brief te permet de comprendre l’ampleur du projet, d’identifier les priorités du client et d’éviter les incompréhensions.
💡 Pourquoi c’est important ?
Un brief bien mené t’évitera les surprises et les ajouts de dernière minute. Il te permet d’avoir une vue d’ensemble du projet avant même de te plonger dans les détails techniques.
📝 Conseil : N’hésite pas à prendre des notes détaillées et à reformuler les réponses du client pour t’assurer que tout est bien compris. Un bon brief client est la base d’un cahier des charges réussi !
![Histoires dutilisateur Histoires d'utilisateur illustrées sur une feuille de papier lignée, avec trois exemples. Chaque histoire est structurée ainsi : « En tant que [type d'utilisateur], je souhaite [objectif] afin de [bénéfice / résultat] ». Des exemples spécifiques incluent la possibilité pour un client potentiel de lire des critiques de livres afin de décider de l'achat, et pour un utilisateur d'annuler une réservation à tout moment pour éviter de perdre de l'argent.](https://webbybooster.com/wp-content/uploads/Histoires-dutilisateur.webp)
Le budget est une partie cruciale du cahier des charges, et il peut être géré de deux façons en fonction de quand le cahier est rédigé :
Conseil : Si le budget est fixe mais que les besoins sont vastes, il est crucial de prioriser les fonctionnalités et de définir des phases de développement.
💰 Exemple de phases budgétisées :
Pour être complet, ton cahier des charges doit inclure les éléments suivants :
| Composante | Ce qu’elle inclut |
|---|---|
| Présentation du projet | Objectifs, présentation de l’entreprise, cibles |
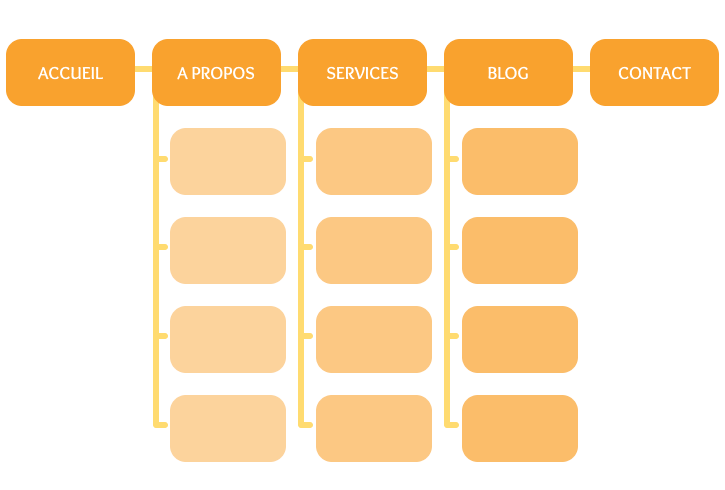
| Arborescence | Plan des pages, structure du site |
| Spécifications techniques | Fonctionnalités précises (formulaires, paiements en ligne, SEO) |
| Design et ergonomie | Charte graphique, responsive design, maquettes |
| Planning & livrables | Phases du projet, deadlines, priorisation des tâches |
L’arborescence du site permet d’organiser les différentes pages de manière logique et intuitive. Elle est essentielle pour comprendre comment le contenu sera distribué et comment les utilisateurs navigueront à travers le site.

Un projet web est souvent divisé en phases pour faciliter la gestion et répartir les efforts sur plusieurs mois.
Accessibilité : Assure-toi que le site est navigable par tous, y compris les personnes en situation de handicap. Respecte les normes WCAG.
SEO : Dès la phase de conception, intègre les stratégies SEO dans le cahier des charges : structure des URLs, balises SEO, mots-clés à cibler.
Support des navigateurs : Le site doit être compatible avec les principaux navigateurs et appareils. N’oublie pas de préciser si le client souhaite inclure la prise en charge des versions plus anciennes (ex : Internet Explorer).
Dans certains cas, un cahier des charges est rédigé à des fins internes dans une entreprise, pour estimer les ressources nécessaires avant de soumettre le projet aux équipes financières pour validation. Ce document est utilisé pour définir les besoins en termes de budget, de personnel et de matériel. Ensuite, la demande de budget est soumise au département financier ou à la direction, qui se charge de l’approuver.
💡 Exemple : Si tu travailles au sein d’une entreprise et que l’on te demande de développer un nouveau site, ton cahier des charges va servir à estimer le budget à demander au département financier, en fonction des ressources humaines et techniques nécessaires pour réaliser le projet.
Un cahier des charges bien rédigé, que ce soit avant ou après la signature du contrat, est essentiel pour le succès de tout projet web. Il permet de structurer les attentes, de cadrer le budget, et de garantir que tout se déroule sans accroc. Télécharge mon modèle gratuit pour ne rien oublier et assure-toi que tes projets soient toujours bien cadrés. 📄💻

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.