
Tu veux te lancer dans le web design mais tu ne sais pas trop par où commencer ?
Tu te demandes ce qu’on attend d’un·e webdesigner aujourd’hui, et quelles compétences sont vraiment utiles pour démarrer ?
T’inquiète, je suis passée par là moi aussi. Et c’est justement pour ça que j’ai créé cet article.
Que tu sois en reconversion, en formation, ou que tu envisages de proposer tes services en freelance, ce guide va t’aider à y voir clair.
Le web design, c’est l’art (et la technique) de créer des interfaces web. Ça peut être un site vitrine, un portfolio, un blog, une boutique en ligne… tout ce qui se consulte sur un navigateur.
Mais attention : le web design ne se limite ni au visuel, ni au “faire joli”.
Un bon design web, c’est un design qui sert l’utilisateur : clair, intuitif, bien structuré. C’est aussi un design qui respecte l’identité d’une marque et qui s’adapte à tous les écrans.
Il faut bien distinguer le web design du développement web.
👉 Le webdesigner conçoit, le développeur code.
Même si tu peux avoir quelques bases en HTML/CSS (et je t’encourage à en apprendre), ton rôle principal reste graphique et stratégique : tu traduis une idée, une vision, en interface concrète.
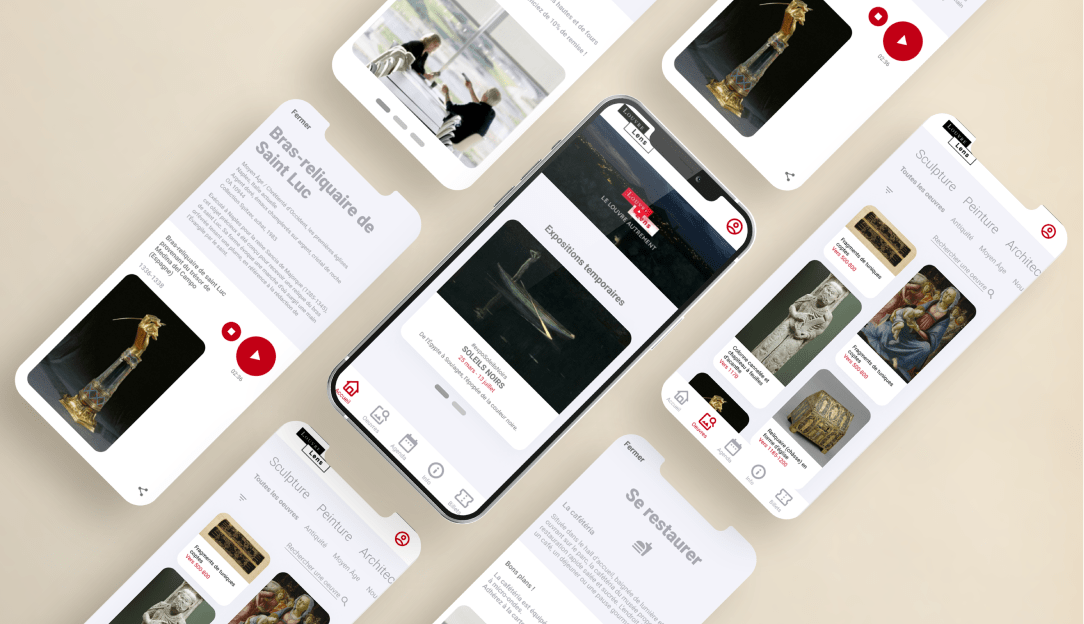
Aujourd’hui, on consulte tout sur mobile. Donc quand tu designes une interface, tu dois penser responsive dès le départ.
Un site qui ne s’adapte pas aux petits écrans = une expérience utilisateur ratée = une personne qui part.
Et ça, on veut l’éviter 😉
Le rôle d’un webdesigner, c’est d’imaginer des interfaces visuelles qui fonctionnent. Pas juste jolies, mais efficaces, fluides, et alignées avec un objectif (vendre, informer, fidéliser…).



Tu interviens souvent au tout début du projet, au moment où il faut poser l’architecture, la direction artistique, les maquettes.
Ton objectif : créer une expérience visuelle cohérente, qui guide l’utilisateur de façon naturelle.
Le web design, ce n’est pas qu’un bloc unique. C’est un ensemble de compétences transversales. Voici les principales briques à explorer :
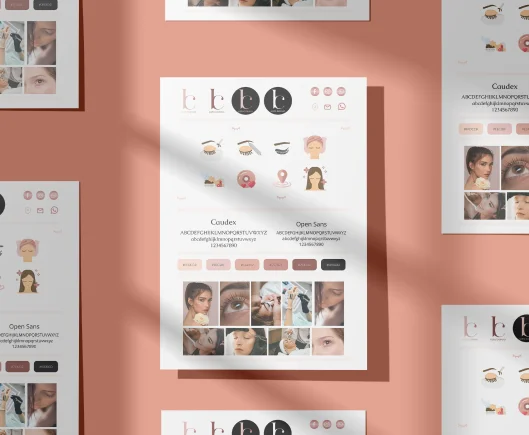
C’est tout ce qui touche à l’image de la marque : logo, couleurs, typographies, illustrations, mise en page…
Ta mission : traduire visuellement une personnalité de marque.
UI = User Interface. C’est le côté “tangible” du design : les boutons, les formulaires, la navigation.
Ton job : créer une interface claire, accessible, logique.
UX = User Experience. C’est tout ce que ressent un utilisateurquand il utilise le site.
Tu dois anticiper ses attentes, ses frustrations, et rendre son parcours fluide.
Ton design doit s’adapter à tous les écrans : ordi, tablette, mobile. Tu crées des maquettes pour plusieurs formats et tu t’assures que l’expérience reste bonne partout.
Un bon design, c’est aussi un design qui aide au référencement. Architecture claire, structure logique, contenus bien hiérarchisés : tout ça aide Google à comprendre le site.
Quand on commence, on fait des bourdes. C’est normal. Mais voici celles qu’on voit tout le temps et que tu peux éviter :
Ton design, ce n’est pas pour toi. C’est pour la personne qui va utiliser le site. Si elle se perd, c’est raté.
Attention aux surcharges : trop de couleurs, trop de typos, trop d’animations.
Less is more (vraiment).
Tu dois guider le regard : titres clairs, bons contrastes, zones bien définies.
Sinon, c’est la confusion.
Un site sans bouton d’action clair, c’est un site qui ne convertit pas.
👉 Toujours penser aux appels à l’action : “Contact”, “Télécharger”, “S’abonner”…
En tant que designer, tu dois expliquer tes choix : pourquoi cette couleur, pourquoi cette police.
Ça rassure tes client·es… et toi aussi, quand tu dois revenir sur le projet.
Tu veux te lancer dans le web design ? Voici les compétences qui vont faire la différence quand tu travailles sur des projets clients, des études de cas ou ton propre site.
Apprends à utiliser les bons outils de design. Les plus utilisés aujourd’hui :
💡 Prends le temps de bien maîtriser au moins un outil à fond plutôt que d’en tester dix à moitié.
Tu n’as pas besoin d’être développeur·se, mais comprendre le HTML et le CSS t’aidera à communiquer avec les devs… et à mieux designer.
Tu verras aussi rapidement ce qui est faisable ou non techniquement.
Tu ne peux pas juste faire un site joli. Tu dois comprendre comment une interface est utilisée. Pourquoi les gens cliquent ici, s’arrêtent là, se perdent ou adorent ton site.
Forme-toi sur les parcours utilisateurs, les tests, les wireframes.
Le design, c’est un travail d’équipe. Tu vas devoir échanger avec des client·es, des développeur·ses, des marketeux…
Savoir expliquer tes choix, écouter des feedbacks, être force de proposition : c’est aussi ça, le métier.
Que tu sois freelance ou en formation, tu vas jongler entre plusieurs tâches.
Apprends à estimer le temps de tes projets, à respecter les deadlines, à organiser ton planning.
La gestion du temps, c’est un super pouvoir quand tu débutes !
Au-delà des compétences techniques, il y a une posture à adopter. Le·la bon·ne webdesigner, ce n’est pas celui·celle qui fait juste du beau. C’est quelqu’un qui :
Ton travail n’est pas pour toi, ni même pour ton client… mais pour son audience. Sois toujours dans une démarche d’écoute et de test.
Tu n’as pas toujours raison. Et c’est OK. Apprends à retester, ajuster, itérer.
Un bon design, c’est un design qui évolue.
Le web change tous les mois. Les outils évoluent, les tendances aussi. Si tu veux rester à la page, forme-toi. Regarde des tutos. Lis des blogs. Observe ce que font les autres.
Tu sais maintenant ce qu’est le web design, à quoi ça sert, ce que fait un webdesigner, et les compétences à bosser pour progresser.
Alors… qu’est-ce que tu attends pour t’y mettre ? 😎
Tu peux :
L’objectif, c’est de pratiquer. Encore et encore.
Pas besoin d’avoir un diplôme pour percer. Mais tu dois montrer ce que tu sais faire :
👉 des projets, des études de cas, un portfolio bien construit.
Et pour ça, il te faut un cadre solide…
Te lancer dans le web design, ça peut paraître flou au début. C’est normal !
Mais la bonne nouvelle, c’est que tu n’es pas tout·e seul·e 💪
👉 Sur Webby Booster, j’ai regroupé plein de ressources pour t’aider à démarrer du bon pied :
🎒 Que tu sois en train de monter ton portfolio, de bosser sur un projet client ou juste de tester des idées : tu trouveras tout ce qu’il te faut pour progresser.
📍 Commence par ce qui t’attire le plus. Et si tu veux structurer ton premier projet dès maintenant :
👉 Télécharge ici le template de charte graphique sur Figma
Tu l’as vu : le web design, ce n’est pas juste des jolis boutons et des couleurs sympas. C’est un vrai métier, une compétence clé, et surtout, un super point de départ si tu veux travailler dans le digital.
Et que tu sois en reconversion, en formation, ou en train de lancer ton activité en freelance, tu as ta place. Ce qui compte, c’est ta curiosité, ta capacité à progresser, à tester, à rater… puis à recommencer.
Chaque site que tu vas maquetter, chaque interface que tu vas améliorer, chaque projet que tu vas documenter te rapprochera de ton style, de tes clients, de ta confiance.
Alors vas-y. Prends ce que tu as appris ici, et fais ton premier projet. Même si c’est petit. Même si c’est pas parfait.
💪 Le web design, c’est un chemin que tu construis en marchant.
Oui. Ce qui compte, c’est ce que tu sais faire (et montrer). Les recruteurs ou client regardent surtout ton portfolio, ta logique de design, et ta capacité à proposer des solutions.
Pas obligatoirement, mais connaître les bases en HTML/CSS t’aidera à mieux comprendre ce que tu conçois, et à collaborer plus efficacement avec les développeurs.
Figma est aujourd’hui la référence la plus demandée pour faire des maquettes web. C’est intuitif, gratuit (dans sa version de base), et très complet.
Tu n’as pas besoin d’être expert·e SEO, mais connaître les principes de base (structure des titres, accessibilité, performance) fera de toi un designer bien plus complet.

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.
Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.
Quand je ne t’enseigne pas le webdesign ici, je conçois des sites stratégiques pour des pros et j’interviens en écoles sup’.