
Tu penses que créer un site web, c’est juste faire en sorte qu’il soit joli ? Erreur ! 😎 Aujourd’hui, être web designer, ce n’est plus juste question de faire du beau, c’est surtout savoir construire un outil performant. Tes clients n’attendent pas seulement un joli site, ils veulent des résultats : attirer des visiteurs, vendre leurs services ou produits, capturer des leads, et bien plus encore. 💡
Un site web, c’est avant tout une stratégie ! Et toi, en tant que web designer, tu dois avoir toutes les cartes en main pour concevoir un site qui non seulement attire les visiteurs, mais les engage et les transforme en clients fidèles. C’est là que ça devient intéressant. Le design ne fait pas tout ; c’est en intégrant des éléments stratégiques comme un bon lead magnet, une stratégie SEO en béton, ou encore une navigation intuitive, que tu fais la différence. 🚀
Alors oui, pour être au top et satisfaire tes clients, il te faut maîtriser ce jargon. Si tu veux proposer des sites qui sont non seulement esthétiques mais aussi efficaces, tu dois comprendre et appliquer ces concepts-clés du marketing digital et de la stratégie web. 🎯
Ça t’intrigue ? C’est parti, je te dévoile tout ce qu’il faut savoir pour passer au niveau supérieur en tant que web designer ! 🌟
Avant de commencer à créer un site web, il y a un travail de préparation essentiel qui se passe dans l’ombre. Eh oui, parce que la conception visuelle, c’est bien plus que choisir des couleurs et des jolies polices ! C’est une question de planification stratégique pour s’assurer que chaque partie du site contribue à ses objectifs finaux. Tu dois avoir un plan clair, des fondations solides et un design cohérent pour que ton projet prenne forme dans les meilleures conditions. 🏗️
Dans cette section, on va parler des documents-clés qui t’aident à bien cadrer ton projet web dès le départ, comme la note de cadrage, le brief client et le cahier des charges, avant de plonger dans la conception visuelle proprement dite, avec le sitemap, le zoning, et la fameuse maquette.
La note de cadrage, c’est un peu la boussole du projet. Elle fixe les grandes lignes : les objectifs principaux, les parties prenantes (qui fait quoi), les risques à anticiper, et les étapes clés du projet. Contrairement au cahier des charges, la note de cadrage est plus stratégique que technique. Son rôle est de poser les bases et de clarifier les enjeux pour que tout le monde soit sur la même longueur d’onde avant de se lancer dans le vif du sujet.
Exemple concret : Si tu crées un site e-commerce pour une marque de vêtements bio, la note de cadrage va spécifier les objectifs (ex : augmenter les ventes en ligne de 20% en 6 mois), définir les parties prenantes (web designer, développeur, marketing), et identifier les étapes principales (lancement de la plateforme, intégration du paiement, création de contenu).
Le brief client, c’est la feuille de route qui te permet de comprendre ce que ton client attend. Quels sont ses objectifs ? Quel est son positionnement sur le marché ? Qui est son public cible ? Ce document te permet de capter l’essence de son projet et d’adapter ta conception en fonction de ses besoins réels. C’est un peu la carte au trésor pour s’assurer que tu pars dans la bonne direction dès le départ. 🗺️
Un conseil : Pose un maximum de questions pendant le brief pour éviter les malentendus en cours de projet. Par exemple, si tu conçois un site pour un coach bien-être, il est important de savoir si son ton de communication est plutôt formel ou détendu, et quelles sont les actions qu’il veut prioriser (prise de rendez-vous, consultation en ligne, etc.).
Le cahier des charges, c’est la bible du projet web. Il est ultra détaillé et contient toutes les spécifications techniques et fonctionnelles du site. Il décrit les fonctionnalités attendues, les besoins spécifiques, les délais et le budget. Ce document est essentiel car il sert de guide tout au long du projet, permettant de s’assurer que toutes les parties savent ce qui est attendu et de respecter les exigences du client.
Ce qu’il contient généralement :
Lecture recommandée : Cahier des charges pour site web
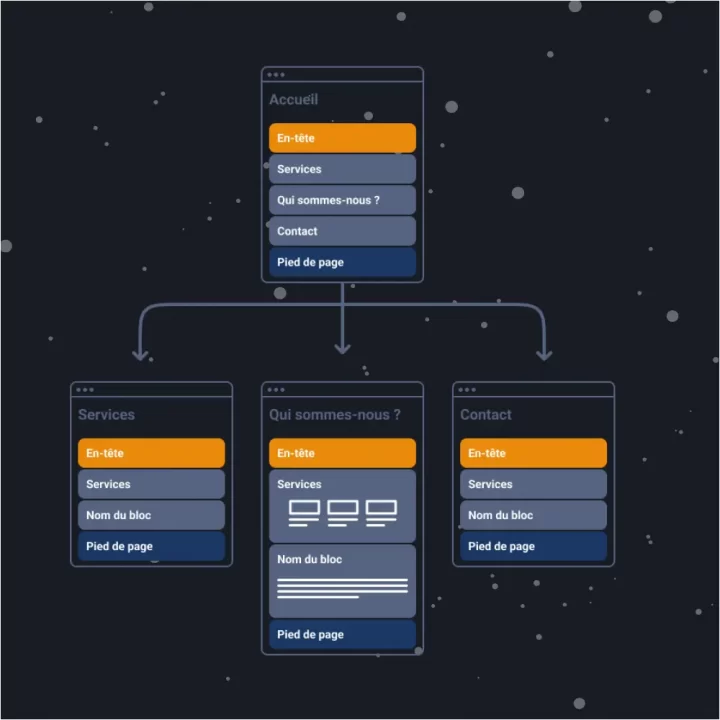
Le sitemap est une sorte de carte qui te montre la structure de ton site web. Il liste toutes les pages importantes et les relie entre elles pour que tu puisses avoir une vision d’ensemble. C’est essentiel, car cela t’aide à organiser la navigation du site de manière claire et fluide. C’est également un outil précieux pour le SEO car il aide les moteurs de recherche à comprendre la structure de ton site et à mieux le référencer. 📄
Exemple : Un site e-commerce pourrait avoir un sitemap qui commence par une page d’accueil, puis se divise en catégories comme “Femme”, “Homme”, “Accessoires”, avec des sous-pages pour chaque produit.
Lecture recommandée : 5 étapes pour comprendre le sitemap ou plan de site
Le zoning est une étape préliminaire où tu définis les zones principales d’une page web, sans encore te soucier des détails visuels. C’est un peu comme un plan architectural de ta page : tu places les sections importantes (entête, menu, bannière, contenu, pied de page) pour avoir une première idée de l’agencement avant de passer à la création graphique. 🏗️
Ressouce gratuite pour créer ton sitemap + zoning : Webby map

Le wireframe est une maquette minimaliste qui te permet de visualiser la structure de ton site sans t’occuper de l’aspect visuel. C’est une représentation simple de l’emplacement des différents éléments (texte, image, boutons), mais sans couleurs ni détails graphiques. C’est comme un squelette sur lequel tu vas pouvoir ajouter de la chair avec la charte graphique. 🦴

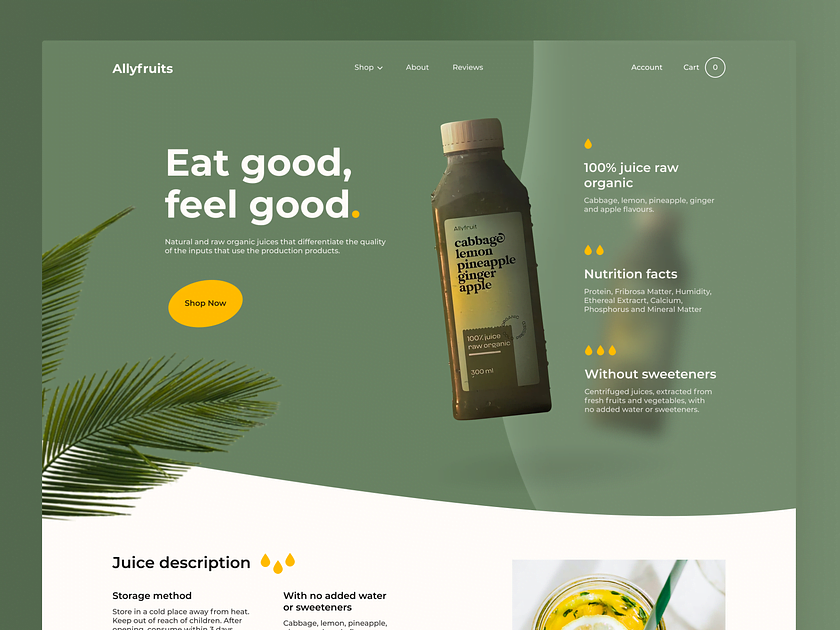
La maquette, c’est là que ton site commence à prendre vie visuellement. Tu y intègres les couleurs, les polices, et les images. C’est la version visuelle finale du site, mais sans les fonctionnalités encore activées. C’est aussi l’étape où tu vas présenter un aperçu au client pour valider l’esthétique globale avant d’aller plus loin. 🎨

Le prototype est une maquette interactive. C’est l’étape où tu testes le comportement de ton site : les boutons fonctionnent, les pages se lient entre elles, et tu peux simuler l’expérience utilisateur (UX). L’idée, c’est de voir comment le site réagit avant de passer au développement final. Un bon prototype, c’est comme une répétition générale avant la première représentation ! 🎭
La charte graphique est le document qui définit les règles visuelles à suivre pour tout ce qui concerne l’identité de la marque. Cela inclut les couleurs, les polices, les styles d’images, le logo, et bien plus encore. En gros, c’est le code vestimentaire de ton site web. 💅 C’est ce qui va donner au site une cohérence visuelle, peu importe la page ou le support.
Lecture recommandée : Charte graphique : 7 éléments clés pour la créer

Le marketing digital est une science basée sur l’analyse des comportements utilisateurs et l’optimisation des résultats. Pour toi, en tant que web designer, il est crucial de comprendre comment les visiteurs interagissent avec un site, quelles actions ils entreprennent, et surtout, comment maximiser ces interactions pour convertir un simple visiteur en client. Les concepts de cette section sont donc essentiels pour transformer un joli site web en un outil performant et stratégique ! 🎯
Un lead, c’est une personne qui a montré un intérêt pour ton produit ou service en partageant ses coordonnées (souvent son email) pour recevoir du contenu ou des informations. Mais attention, ce n’est pas encore un client ! Un lead est simplement une opportunité. L’objectif est de suivre cette personne, de la guider avec du contenu pertinent, jusqu’à ce qu’elle soit prête à acheter. 🛠️
Exemple concret : Si tu proposes un ebook gratuit sur “Les bases du SEO”, toutes les personnes qui téléchargent cet ebook deviennent des leads. À toi ensuite de les inciter à aller plus loin en leur proposant du contenu supplémentaire, comme une formation ou une consultation. 💌
Un lead magnet est une offre attirante conçue pour obtenir les coordonnées d’un lead en échange d’une valeur perçue. Il peut s’agir d’un contenu gratuit (comme un ebook, une checklist) ou d’une offre payante à prix réduit. Le principe est simple : tu offres quelque chose d’utile ou de pertinent à ton audience, et en échange, tu récupères leur email ou d’autres informations. 💼
Un freebie est un lead magnet gratuit que tu offres pour attirer des prospects. Il s’agit souvent d’une ressource facile à consommer (comme une checklist, un guide PDF, ou un modèle). L’idée est de donner suffisamment de valeur pour que les utilisateurs te donnent leurs coordonnées, mais de manière gratuite et sans engagement financier.
.En parlant des freebies, j’ai conçu pas mal de ressources pour améliorer et professionnaliser ton flux de travail, tu n’as qu’à faire clique ici pour en profiter 😁🙌
Contrairement au freebie, un lead magnet payant propose une valeur supplémentaire pour une petite somme (généralement entre 5 et 50 €). Cela donne un avant-goût de ce que tu peux offrir dans tes services premium et filtre les prospects : ceux qui sont prêts à payer un peu pour du contenu de qualité sont souvent plus qualifiés et prêts à dépenser plus par la suite.
Exemple concret : Tu pourrais proposer un atelier d’initiation au design UX à 15 € comme lead magnet payant. Cela donnerait un avant-goût de ton expertise tout en incitant tes prospects à passer à des services plus coûteux par la suite.
Petit conseil : Assure-toi que la valeur perçue de ton lead magnet soit bien supérieure à son prix. Si les utilisateurs voient qu’ils en ont pour leur argent (voire plus !), ils seront beaucoup plus enclins à acheter tes services premium. 💪
Le taux de rebond mesure le pourcentage de visiteurs qui quittent une page sans interagir ni visiter d’autres pages du site. Un taux de rebond élevé peut être le symptôme de plusieurs problèmes : une page peu engageante, un contenu qui ne correspond pas aux attentes des visiteurs, ou encore un problème d’ergonomie.
Pourquoi c’est important ?
Un taux de rebond élevé signifie que les visiteurs ne trouvent pas ce qu’ils cherchent, ce qui peut être dû à une navigation confuse, un temps de chargement trop long, ou un contenu peu pertinent par rapport à leurs attentes.
Comment l’améliorer ?
Exemple concret : Si une boutique en ligne constate un taux de rebond élevé sur sa page d’accueil, c’est peut-être parce que les visiteurs ne trouvent pas rapidement les produits ou les offres qui les intéressent. En ajoutant un menu clair et une section produits populaires, tu peux inciter les visiteurs à explorer davantage le site.
Lead, lead magnet, freebie, et taux de rebond sont des concepts fondamentaux pour toi, web designer, car ils t’aident à comprendre comment attirer des visiteurs, capturer leurs informations, et améliorer leur expérience sur le site pour les convertir en clients. Ton design, aussi beau soit-il, doit toujours être pensé dans cette optique stratégique.
Pour un web designer, connaître ces stratégies de vente est essentiel, surtout si tu travailles avec des clients qui gèrent des sites e-commerce ou qui vendent des services en ligne. Pourquoi ? Parce que tu peux intégrer ces techniques directement dans la conception du site, pour que le design et les fonctionnalités maximisent les ventes. C’est ici que l’expérience utilisateur (UX) devient un atout majeur pour booster le chiffre d’affaires. 💸
Voici les stratégies de vente que tu dois absolument comprendre et savoir implémenter dans tes projets.
L’upsell, c’est l’art de proposer une version supérieure ou plus coûteuse d’un produit à un client qui est déjà sur le point d’acheter. Cette technique te permet d’augmenter la valeur moyenne des commandes (ou AOV) en incitant le client à opter pour une version plus complète ou premium de ce qu’il voulait acheter initialement.
Exemple concret :
Imagine que tu crées un site pour une entreprise de coaching en ligne. Si un client est sur le point d’acheter une formation basique sur la gestion du stress à 50 €, le site pourrait lui proposer une formation premium pour 100 € avec des modules supplémentaires ou un suivi personnalisé. C’est ça l’upsell : ajouter plus de valeur pour un prix un peu plus élevé, tout en répondant à un besoin du client.
Comment l’intégrer ?
Pense à des pop-ups bien placés, ou à des suggestions dans le panier avant que le client ne finalise sa commande. Attention à ne pas être trop agressif, cela pourrait avoir l’effet inverse.
Le cross-sell, c’est le fait de proposer des produits ou services complémentaires à celui que le client est sur le point d’acheter. Cette stratégie est souvent utilisée dans l’e-commerce, car elle permet de maximiser la valeur d’un achat en suggérant des articles qui vont bien ensemble. Et là, ton rôle en tant que web designer est de faire en sorte que ces suggestions soient visibles et pertinentes, sans être trop envahissantes. 💼
Exemple concret :
Un client sur un site de vente d’ordinateurs est en train de finaliser l’achat d’un nouveau laptop. Grâce au cross-sell, le site pourrait lui proposer une souris sans fil, une housse de protection, ou même un logiciel de sécurité. Cela doit se faire naturellement, sans perturber l’expérience d’achat.
Comment l’intégrer ?
Tu peux ajouter une section “Vous aimerez aussi” ou “Produits recommandés” juste avant la validation de commande, avec des suggestions intelligentes basées sur ce que le client a déjà dans son panier. Tu peux aussi le faire à la fin de l’achat avec un email de suivi proposant des produits liés.
Le down-sell est une technique pour ne pas perdre une vente. Quand un client hésite à acheter un produit parce qu’il est trop cher ou qu’il n’est pas totalement convaincu, tu lui proposes une version plus abordable ou un produit moins coûteux. C’est une façon efficace de garder le client dans ton entonnoir de vente, même s’il n’opte pas pour le produit le plus cher.
Exemple concret :
Sur un site vendant des logiciels, si un utilisateur hésite à s’abonner à un plan annuel à 300 €, tu peux lui proposer un abonnement mensuel à 30 €, ou une version avec moins de fonctionnalités pour 100 €. Ainsi, tu ne perds pas complètement la vente et tu restes dans la course.
Comment l’intégrer ?
Tu peux le faire à l’aide d’une pop-up discrète ou d’une suggestion juste avant l’abandon du panier (exit intent pop-up). L’idée est de garder le client engagé en lui offrant une alternative moins coûteuse, mais toujours bénéfique.
Le freemium est un modèle de vente très populaire, surtout pour les logiciels et applications en ligne. Il consiste à offrir une version gratuite du produit, avec des fonctionnalités de base, tout en proposant des options payantes pour débloquer des fonctionnalités plus avancées. Ce modèle attire des utilisateurs avec l’offre gratuite, et les incite ensuite à passer à la version payante lorsqu’ils veulent plus de possibilités. 🎧
Exemple concret :
Des plateformes comme Canva ou Spotify fonctionnent en freemium. Canva propose une version gratuite qui permet de créer des designs simples, mais pour accéder à des images premium ou des fonctionnalités de collaboration, tu dois souscrire à un abonnement payant. Spotify offre une écoute gratuite avec des publicités, mais propose un abonnement premium pour écouter sans interruption et en mode hors ligne.
Comment l’intégrer ?
En tant que web designer, ton rôle est de rendre l’expérience freemium fluide et attrayante. Assure-toi que les boutons d’appel à l’action pour passer à la version payante sont bien visibles sans être trop intrusifs. Un design propre, avec une interface claire, aide les utilisateurs à comprendre pourquoi passer au premium serait bénéfique pour eux.
Ces stratégies de vente sont des techniques efficaces pour maximiser la rentabilité d’un site. Pour toi, en tant que web designer, il est essentiel de savoir comment et où intégrer ces éléments dans la structure et le design du site pour que cela se fasse de manière fluide et sans frustrer l’utilisateur. Un bon design accompagne la stratégie de vente, il ne doit jamais la gêner.
Avec des upsells, des cross-sells et des down-sells bien placés, tu peux transformer un site e-commerce basique en machine à vendre sans pour autant sacrifier l’expérience utilisateur. Et si tu travailles sur un projet freemium, ton design doit être pensé pour que la transition entre gratuit et payant soit intuitive et incitative.
La performance d’un site web ou d’une campagne publicitaire ne se mesure pas seulement en termes de design visuel ou d’ergonomie. Pour qu’un site soit réellement performant, il doit aussi être optimisé pour attirer un maximum de visiteurs et convertir ces visites en actions (inscriptions, achats, etc.). C’est là qu’interviennent les outils et méthodes d’optimisation de campagnes. 🎯
En tant que web designer, comprendre ces concepts te permet de créer des sites qui ne sont pas seulement esthétiques, mais aussi visibles et efficaces dans l’écosystème digital.
Le SEO, ou optimisation pour les moteurs de recherche, regroupe toutes les techniques qui permettent à un site web d’apparaître en haut des résultats de recherche sur Google ou d’autres moteurs, sans payer pour des annonces publicitaires. Le SEO est crucial pour générer du trafic organique (gratuit) et pour augmenter la visibilité à long terme.
Comment ça marche ?
Le SEO repose sur plusieurs éléments :
Exemple concret : Si tu conçois un blog pour un expert en bien-être, il est important que chaque article soit optimisé autour de mots-clés recherchés, avec un contenu bien structuré (titres, sous-titres, balises H1/H2, etc.), des liens internes, et que le site charge rapidement, surtout sur mobile. 📱
En bref : Le SEO est un travail de fond qui, une fois bien mis en place, permet à ton site d’être visible sur le long terme, sans avoir besoin de dépenser dans la publicité payante.
Le CPA, ou Coût par Acquisition, est un indicateur qui mesure combien il t’en coûte pour acquérir un client grâce à une campagne publicitaire. C’est une métrique essentielle pour évaluer la rentabilité d’une campagne publicitaire (sur Google Ads, Facebook Ads, ou d’autres plateformes).
Le CPA inclut le coût total dépensé pour une campagne divisé par le nombre d’acquisitions obtenues (ventes, inscriptions, etc.). Plus ton CPA est bas, plus ta campagne est performante. ⚙️
Exemple concret : Imaginons que tu dépenses 500 € sur une campagne Google Ads pour vendre un produit. Si tu réussis à obtenir 10 ventes grâce à cette campagne, ton CPA sera de 50 € (500 € ÷ 10 ventes). Si le produit vendu coûte 100 €, cela signifie que chaque vente te rapporte un bénéfice de 50 € après avoir couvert ton CPA.
Pourquoi c’est important pour toi, en tant que web designer ?
Parce que tu peux contribuer à baisser le CPA en optimisant l’interface et l’expérience utilisateur (UX). Un design clair et intuitif permet aux visiteurs de passer à l’action plus facilement, qu’il s’agisse de remplir un formulaire ou d’acheter un produit. Plus l’expérience est fluide, moins tu as besoin de dépenser pour convertir ces visiteurs en clients. 🌟
En tant que web designer, connaître le SEO et le CPA te permet de penser ton site de manière plus stratégique. Il ne s’agit pas seulement d’un design élégant, mais d’un site qui est visible et performant. Le SEO aide ton client à attirer des visiteurs organiques sans avoir à investir en publicité à long terme, tandis que le CPA permet de mesurer l’efficacité des efforts publicitaires et d’optimiser la rentabilité.
Un bon web designer sait allier esthétique et performance pour des sites qui attirent, engagent et convertissent. 🚀
Le contenu, c’est le cœur de toute stratégie digitale réussie. Mais pour que ce contenu soit efficace, il doit être bien pensé à chaque étape du parcours client. Connaître les différentes phases de l’entonnoir de conversion (TOFU, MOFU, BOFU) est essentiel pour comprendre quel type de contenu proposer à chaque moment du parcours d’un prospect, afin de l’accompagner jusqu’à la décision d’achat. En tant que web designer, tu as la possibilité de structurer le site pour guider le visiteur de manière fluide et intuitive à travers cet entonnoir. 🎯
Le TOFU, ou haut de l’entonnoir, correspond à la première phase du parcours client. À ce stade, les visiteurs découvrent tout juste l’existence de ton produit ou service, mais ils ne sont pas encore prêts à acheter. Ils cherchent des informations et sont en phase de prise de conscience d’un problème ou d’un besoin.
Le but du TOFU : Attirer un maximum de visiteurs et susciter leur intérêt avec du contenu éducatif. Ils ne te connaissent pas encore bien, alors ton objectif est de leur apporter de la valeur avec des articles de blog, des vidéos explicatives, des infographies ou des guides. Ce type de contenu permet de construire une première relation avec ton audience et d’attirer des leads dans l’entonnoir.
Exemple de contenu TOFU :
En tant que web designer, tu dois t’assurer que ces contenus soient facilement accessibles et attractifs dès la page d’accueil ou via des pages de blog bien structurées. Les pop-ups intelligents ou les formulaires d’inscription à une newsletter peuvent également être utilisés pour capturer des leads à ce stade.
Le MOFU, ou milieu de l’entonnoir, correspond à la phase où les prospects ont identifié leur problème et sont en pleine recherche de solutions. Ici, ils commencent à comparer les options qui s’offrent à eux, et ton objectif est de les aider à évaluer ton produit ou service par rapport à leurs besoins spécifiques.
Le but du MOFU : Fournir des contenus qui apportent des réponses précises et qui démontrent la valeur de ce que tu proposes. Il s’agit de nourrir les leads (d’où le terme anglais “nurturing”) avec des études de cas, des comparatifs, des webinaires ou des démonstrations de produits.
Exemple de contenu MOFU :
Comment l’intégrer en tant que web designer ?
Tu peux intégrer des pages spécifiques pour ces contenus ou des sections de témoignages clients bien visibles sur la page produit. Assure-toi que les prospects puissent facilement s’inscrire à des webinaires ou télécharger des études de cas via des formulaires bien placés et optimisés.
Le BOFU, ou bas de l’entonnoir, est la phase finale, celle où tes prospects sont prêts à acheter. Ils ont comparé plusieurs options, et ils sont presque convaincus. C’est ici que tu dois les pousser à la conversion en leur proposant des contenus qui dissipent les derniers doutes et renforcent leur envie d’acheter.
Le but du BOFU : Fournir des éléments très persuasifs qui font passer à l’action, comme des témoignages clients, des démonstrations en direct, des essais gratuits ou des offres spéciales pour inciter à l’achat immédiat.
Exemple de contenu BOFU :
En tant que web designer, ton travail consiste à rendre le parcours d’achat fluide et intuitif. Les boutons d’appel à l’action (CTA) doivent être clairs et attractifs, les formulaires de commande simples, et les pages de témoignages ou d’offres facilement accessibles.
Ces concepts TOFU, MOFU et BOFU te permettent de structurer le parcours utilisateur sur un site web en fonction de l’étape où se trouve chaque visiteur. En tant que web designer, il est crucial de bien comprendre cette logique d’entonnoir de conversion afin d’optimiser les différentes pages du site en fonction des besoins spécifiques à chaque phase.
Le bon contenu au bon moment, c’est la clé pour accompagner un prospect de sa première visite à la décision d’achat. Avec un design bien pensé et adapté à chaque étape, tu augmentes non seulement l’engagement, mais aussi le taux de conversion de tes clients. 🚀
L’e-commerce, c’est bien plus que simplement mettre des produits en ligne. Pour maximiser les ventes et offrir une expérience client fluide, il faut maîtriser certains concepts clés. En tant que web designer, connaître ces notions te permettra d’optimiser les parcours d’achat, d’augmenter la valeur moyenne des commandes, et de concevoir des sites e-commerce performants. 🎯
L’abandon de panier se produit lorsque des clients ajoutent des articles à leur panier mais quittent le site sans finaliser leur achat. Ce phénomène est assez courant et peut représenter une grande perte de chiffre d’affaires pour les boutiques en ligne. Souvent, cela se produit parce que le processus d’achat est trop complexe, que les frais de livraison sont trop élevés, ou simplement parce que le client n’était pas encore totalement convaincu.
Comment le réduire ?
Exemple : Si tu crées une boutique de vêtements, tu pourrais configurer une email automation qui envoie un message avec un code promo “10 % de réduction” à tous les clients ayant abandonné leur panier pendant 24 heures.
L’AOV (Average Order Value ou valeur moyenne des commandes) représente la somme moyenne dépensée par commande sur une boutique en ligne. L’objectif est d’augmenter cet indicateur en incitant les clients à dépenser plus à chaque commande.
Comment l’augmenter ?
Exemple : Si un client achète une caméra sur un site de photographie, tu pourrais lui proposer un trépied ou un sac de protection dans le panier pour augmenter l’AOV.
Le dropshipping est un modèle de vente en ligne où tu n’as pas besoin de stocker les produits que tu vends. Lorsqu’un client passe commande, tu passes l’ordre directement à ton fournisseur, qui expédie le produit au client. C’est un modèle attractif pour les entrepreneurs en ligne car il nécessite très peu de capital de départ.
Les avantages du dropshipping :
Inconvénients :
Exemple : Si tu crées une boutique en ligne de gadgets technologiques, tu peux faire du dropshipping en travaillant avec des fournisseurs qui livreront les produits directement à tes clients sans que tu aies à gérer la logistique.
Le contenu généré par les utilisateurs (UGC) inclut les avis clients, les photos ou vidéos partagées par tes utilisateurs sur les réseaux sociaux ou directement sur ton site. Ce type de contenu est extrêmement puissant pour renforcer la crédibilité de ton site e-commerce, car les nouveaux visiteurs se fient souvent aux avis et expériences des autres consommateurs pour prendre une décision.
Pourquoi c’est important ?
Exemple : Pour une boutique en ligne de produits cosmétiques, tu peux encourager tes clients à poster des photos avant/après de l’utilisation des produits, et les afficher sur la page produit. Cela montre aux nouveaux visiteurs des résultats concrets et génère de la confiance.
Ces concepts e-commerce sont essentiels pour optimiser le parcours d’achat et augmenter les ventes sur une boutique en ligne. En tant que web designer, tu joues un rôle crucial dans la mise en place de ces stratégies. Tu dois t’assurer que le site facilite non seulement la navigation et l’achat, mais qu’il incite également à des comportements favorables (comme augmenter la valeur du panier ou finaliser un achat). 🚀
Bravo, tu viens de plonger dans l’univers du marketing digital et du web design avec une vue d’ensemble complète des concepts essentiels ! Ces termes, de lead magnet à freemium, en passant par TOFU et AOV, te permettront d’aborder tes projets avec clarté et assurance. 🚀 Utilise-les à bon escient pour structurer tes stratégies et maximiser ton impact en ligne !

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.