
La création d’un site web peut consommer une quantité importante de temps et de ressources. En outre, vous ne voulez pas que tout cela soit gaspillé. Un document des exigences, également appelée cahier des charges du site web, peut rendre le processus de construction d’un site internet plus facile et plus efficace, tout comme l’utilisation d’un plan précis rend l’écriture plus facile et plus efficace.
Le développement ou la conception de sites internet désigne le processus de création d’un nouveau site Web ou de modification d’un site existant. La conception du site, l’élaboration du contenu (textes/mots), la liaison avec le client, la sécurité du serveur et du réseau, et éventuellement le développement du commerce électronique font tous partie du développement de sites Web. Le projet peut être aussi simple que la création d’une page unique pour un site Web ou aussi complexe que le développement d’applications Internet de grande taille. Un cahier des charges qui contient les besoins du site Web sera utile pour tout projet de développement.
Le cahier des charges d’un site Web est une spécification qui définit la finalité du projet, ses buts et objectifs, ses fonctions, son budget, ses délais et ses contraintes techniques. En bref, il explique quel sera le but principal du site Web, ce qu’il fera et comment il le fera.
Le document peut être conçu comme vous le souhaitez, mais son but est de s’assurer que le(s) propriétaire(s) du site et l’équipe de développement web sont d’accord sur les détails du projet. Un cahier des charges bien rédigé signifie une mise en œuvre et une estimation du projet plus précises.
Malgré le document, il est toujours possible d’apporter des modifications, car les projets sont généralement réalisés par itérations. Le but de ce document n’est pas de restreindre ou de limiter le projet. Au contraire, il doit tracer une voie spécifique à suivre.
Le rôle de ce document sert à :
Généralement un cahier des charges demande beaucoup de conaissances et beaucoup de compétences. C’est pourquoi il est important d’avoir des personnes spécialisées pour corriger certaines parties.
Idéalement, ce document est rédigé par le chef de projet. En règle générale, il doit travailler en collaboration avec toutes les parties prenantes de décisions. En bonus et dans certaines structures, les avocats et les services juridiques peuvent également être impliqués dans la rédaction des spécifications du projet afin d’éviter tout problème ou désagrément futur.
Une alternative est de faire appel à un sous-traitant spécialisé capable de rédiger ce document. Dans ce cas, n’oubliez pas qu’il devra connaître tous les détails de votre entreprise afin d’établir correctement les exigences de votre projet.
Nous pouvons identifier 4 parties dans ce document :
Comme il n’y a pas une seule façon de créer un document d’exigences, il n’existe qu’une idée générale de ce qu’il doit contenir. Le vôtre peut être plus ou moins précis que l’exemple fourni ci-dessous. Cependant, gardez à l’esprit que plus il sera détaillé, mieux le projet sera défini.
Voici un exemple de table des matières, ainsi qu’une définition de chaque section, avec des exemples lorsque cela est possible. Vous êtes libre de créer votre cahier des charges en utilisant ces sections ou d’autres spécifiques à votre projet de création de site Web.
Que contient un cahier des charges :
VUE D’ENSEMBLE / OBJECTIF DU SITE WEB
Cette section traite de l’objectif général du site Web. Vous pouvez écrire un peu plus sur l’organisation ou les personnes à l’origine du site, ainsi que sur les raisons de sa création. Y a-t-il un problème que vous tentez de résoudre ? Vous pouvez également décrire votre vision globale du projet et ce que vous voulez que le site Web accomplisse.
Description et histoires d’utilisateur
Une description du public cible doit être incluse dans l’aperçu. Qui voulez-vous attirer ? Le site doit répondre aux besoins des utilisateurs, vous devez donc comprendre qui ils sont et ce dont ils ont besoin.
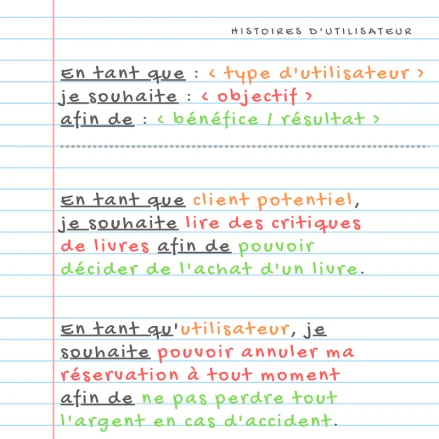
Les récits d’utilisateurs sont des descriptions des fonctionnalités du site rédigées du point de vue d’un utilisateur potentiel. Elles vous aideront à visualiser comment votre public cible interagira avec votre site Web et comment celui-ci lui répondra. Il devrait également y avoir des critères testables pour indiquer quand ces objectifs ont été atteints.

ÉQUIPES
Dans cette section vous pouvez indiquer la liste des personnes qui travaillent sur ce projet. En d’autres termes, les décideurs et les contributeurs. Indiquez leur titre, leur rôle dans le projet et leurs coordonnées.
Voici un exemple :
Notez que le chef de projet est mis en évidence afin que l’équipe de développement sache qui contacter en premier.
OBJECTIFS
Décrivez les objectifs de votre site Web. Cette description doit être plus détaillée que l’aperçu. Les développeurs doivent savoir exactement ce que vous espérez obtenir.
A titre d’exemple :
Utilisez l’acronyme SMART pour vous aider à décrire les objectifs du projet :

Spécifique – Quels sont les objectifs, et qui sont les parties prenantes ?
Mesurable – Comment saurons-nous que nous avons atteint les objectifs ?
Attaignable – Qui fait quoi ?
Pertinant – Peut-on y arriver ?
Temporel – Quels sont les délais prévus ?
PHASES
Comme indiqué précédemment, le travail est souvent réalisé par itérations, surtout lorsqu’il s’agit d’un grand projet. Il est bénéfique pour toutes les personnes impliquées de savoir sur quoi elles travaillent à un moment donné. Cela permet de s’assurer que les efforts de l’équipe sont dirigés à l abonne partie du projet.
Voici une illustration possible des différentes phases :
CONTENU
Il s’agit de la section dans laquelle vous expliquez la structure du contenu, également connue sous le nom d’architecture de l’information. En fonction de la complexité et de l’ampleur du projet, elle peut comporter plusieurs parties.
Un plan du site
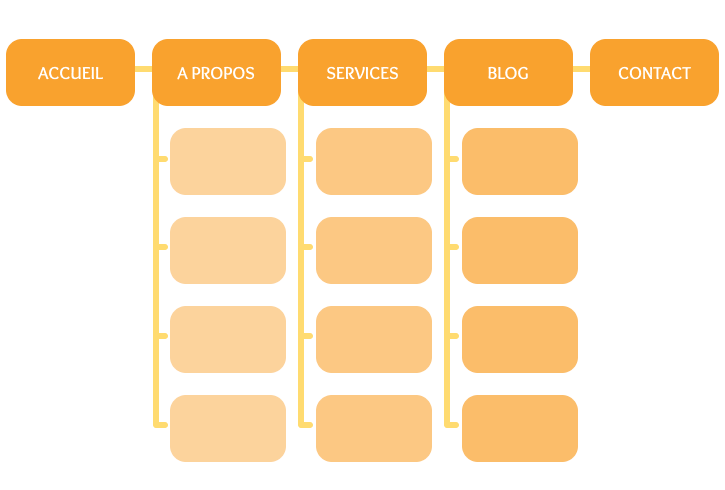
Ce diagramme ressemble à un arbre avec des branches dans une structure hiérarchique. Il montre comment et où seront placées les pages du site.
Voici une illustration d’un plan de site assez simple :

Modèles de page
Cette section peut inclure des modèles de page pour les différents types de contenu qui seront affichés sur chaque page. La page “Accueil”, par exemple, sera différente de la page “À propos de nous”.
Vous trouverez ci-dessous quelques exemples modèles de page :
Les types de contenu
Un site web contient différents types de contenu :
TAXONOMIES
La taxonomie des sites Web, également connue sous le nom de taxonomie des URL, est essentielle à la structure d’un site Web. Dans vos URL, votre contenu est organisé en sous-dossiers. Des URL bien optimisées peuvent faire ou défaire votre site.
Par exemple, si vous aviez un site Web de cuisine, vous pourriez inclure une taxonomie ‘repas’, sous laquelle vous pourriez inclure des termes taxonomiques tels que petit-déjeuner, déjeuner et dîner. Vous pourriez également avoir une taxonomie “cuisine” avec des termes tels que français, indien ou mexicain.
Les “étiquettes” ou tags et les “catégories” sont les deux principales taxonomies. Elles sont respectivement non hiérarchiques et hiérarchiques.
CONCEPTION
L’équipe de développement web a besoin d’une direction artistique. S’il existe des directives de marque, par exemple, elles comprendront :
Article associé : Charte graphique : 7 éléments clés pour la créer
FONCTIONNALITÉ
C’est ainsi que votre site web fonctionnera. Par exemple, s’il doit y avoir une page d’inscription, quels champs doivent être remplis ? Que se passe-t-il une fois que l’utilisateur a rempli le formulaire ?
Certains sites Web disposent d’intégrations API de tiers. Celles-ci doivent être décrites en termes de fonctionnement et de toute autre information requise. Un exemple d’intégration est l’affichage du fil Twitter du propriétaire du site sur la page.
ACCESSIBILITÉ
Les directives d’accessibilité au contenu web (WCAG) exigent des développeurs Web qu’ils créent des sites Web accessibles à tous, indépendamment du lieu, de la technologie ou des capacités.
L’accessibilité du Web a pour but d’aider une personne handicapée à percevoir, comprendre, contribuer, naviguer et interagir sur le site. L’intégration de l’accessibilité peut sembler intimidante pour ceux qui ne la connaissent pas, mais il s’agit d’une composante essentielle de l’expérience utilisateur.
SUPPORT DES NAVIGATEURS
Cette section doit détailler les exigences techniques pour la prise en charge de tous les navigateurs et appareils. La prise en charge de navigateurs plus anciens, tels qu’Internet Explorer, augmentera les coûts du projet.
Cette section du document doit préciser quels navigateurs et appareils doivent être utilisés pour tester le site Web.
HÉBERGEMENT
Les exigences en matière d’hébergement sont décrites ici. Fournissez des informations sur la plate-forme si vous disposez déjà d’un hébergement.
ASSISTANCE ET MAINTENANCE PERMANENTES
La création d’un site web n’est que le début du processus. Ils ont constamment besoin d’être mis à jour, entretenus et améliorés. Si cela n’est pas fait, les performances, la compatibilité et la sécurité du site en pâtiront.
Expliquez dans cette section tout entretien permanent dont vous aurez besoin.
HYPOTHÈSES
Dressez la liste de tout ce qui doit être fait pour le projet dans cette section. Parmi les hypothèses, nous pouvons trouver par exemple :
ÉTAPES IMPORTANTES / JALONS
Les jalons sont des phases du projet au cours desquelles l’équipe travaillera sur divers aspects du projet. L’ajout de délais ou d’échéances est un excellent moyen de faire avancer les choses à un rythme productif.
Les conceptions ou les tests et les retours d’information en sont deux exemples.
DÉLAIS
Même si vous ne souhaitez pas fixer de jalons, la fixation d’échéances aidera tout le monde à travailler plus efficacement pour atteindre l’objectif. Par conséquent, assurez-vous que toutes les échéances pertinentes sont incluses dans votre document.
BUDGETS
Incluez une répartition du budget du projet, peut-être en termes de phases ou de jalons.
Nous avons créé un document modifiable que vous pourrez télécharger pour réaliser un cahier des charges de manière simplifié pour vous aider à présenter un projet de site Web détaillé à vos développeurs.
Un cahier des charges complet et bien préparé sur les exigences du site Web garantira le bon déroulement de votre projet et la satisfaction de vos attentes. La préparation du document prendra du temps, mais cela en vaut la peine pour communiquer de manière claire et concise avec l’équipe chargée de créer votre site Web.
Ici chez Webby Booster, nous créons des sites web centrés sur l’utilisateur en fonction de vos spécifications exactes, vous aidant ainsi à développer une plateforme puissante et entièrement optimisée qui peut contribuer à la croissance de votre entreprise. Pour plus d’informations sur la façon dont nous pouvons vous aider dans votre prochain projet web, cliquez ici ou demandez votre devis gratuit depuis le formulaire disponible dans notre page de contact.

+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.
Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.