
Dans tous les domaines de la création, l’étape du prototypage est essentielle. Pour parler simplement, un boulanger ne va pas produire en masse un nouveau produit sans l’avoir fait goûter à sa clientèle et attendu les retours pour l’améliorer. On crée d’abord un modèle, on teste différents ingrédients, différentes couleurs de cuisson et on voit comment le client réagit. Pour un site web, c’est pareil. Le webdesigner a besoin d’un outil performant qui lui permette de travailler en amont du code ou du CMS.
Aujourd’hui, il en existe beaucoup, mais trois outils sont leaders sur le marché : Figma, Adobe xd et Sketch. Ces trois outils ont des spécificités différentes et leurs utilisateurs ne manqueront pas d’éloges et d’arguments pour vous convertir ; mais en pratique, ils permettent tous de créer le wireframe, puis la maquette et enfin le prototype d’un site web. Aussi, nous allons vous les présenter de manière simple et concise, en essayant de rester le plus objectif possible. Le but n’est pas ici de vous dire lequel des trois est le meilleur, mais simplement de vous donner leurs caractéristiques et vous permettre ainsi d’avoir une première approche de ces trois logiciels si convoités en ux design.
C’est une application Vectorielle développée par Bohemian coding, une société néerlandaise pour répondre aux besoins spécifiques des graphistes et des designers. Il est principalement utilisé pour le design graphique et la conception des interfaces utilisateur des applications web et mobiles. Il est très apprécié des développeurs, des UI designers & des UX designers pour les projets complexes nécessitant de gros design system et des systèmes d’overrides à gérer. La zone d’overrides permet de modifier le contenu du symbole (composant) sans avoir à modifier sa référence.
L’application native est disponible sur MacOs pour les utilisateurs des produits Apple, ce qui restreint son utilisation. Cependant, une version web de l’outil, existe depuis 2021, mais uniquement pour les développeurs, les chefs de projets et autres invités externes (visionneuse).
Outre sa prise en main facile et son interface épurée, Sketch est réputé pour son nombre infini de ressources et de plugins qui permettent de gagner du temps en automatisant certaines tâches répétitives.
Voyons ci-dessous, les autres caractéristiques et fonctionnalités des outils proposés par Sketch pour faciliter la conception:
Le Smart Layout va permettre de créer des symboles qui vont s’ajuster et se redimensionner automatiquement en fonction des overrides que vous rentrez à l’intérieur tout en conservant les espacements et les contraintes du Layout du symbole.
Cette mise à jour a été intégrée pour la première fois en 2018. Avant cette date, l’outil était utilisé pour les wireframing et le design des applications. Aujourd’hui, on peut prototyper tout type de produit ; comme par exemple prototyper des expériences “multi-appareils” pour votre application “smartwatch”. Une fois crée, les prototypes sont partagés avec des liens depuis l’application Mac ou par simple copier-coller du lien dans le navigateur web pour le partager avec d’autres.
Plus récemment, en juillet 2022, Sketch a sorti une grande mise à jour pour le prototypage avec l’ajout de superpositions “Overlays” Les superpositions sont un type de plan de travail qui apparaît au-dessus d’un plan de travail existant lorsque vous prévisualisez un prototype. Vous pouvez les utiliser pour créer des menus, des modaux, des messages et de nombreux autres éléments d’interface courants dans vos prototypes.
Le Workspace a été introduit dans Sketch en 2021 ; c’est un espace de travail tout-en-un collaboratif qui intègre de façon native, InVision (pour le prototypage), Zeplin (pour le transfert des développeurs) et Abstract (pour le contrôle des versions).
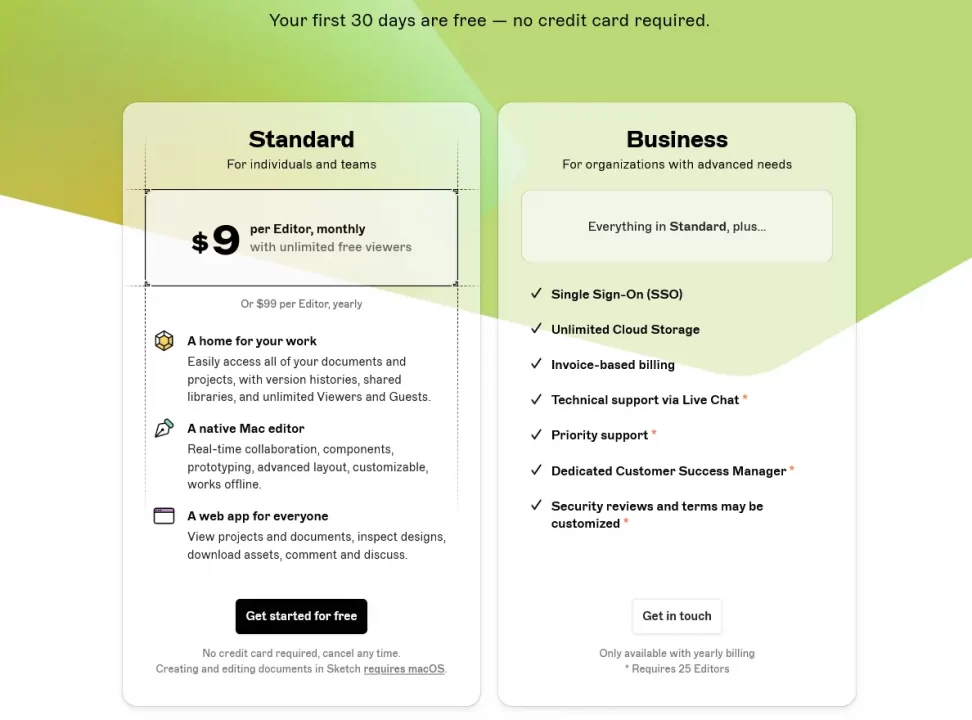
Prix: Sketch propose un abonnement unique ; voir le détail de l’offre ci-dessous.

Figma est un éditeur de graphique vectoriel et de prototypage conçu par Field et Evan Wallace dans une perspective de design system. Le design system est un procédé qui englobe tous les éléments concernant le point de contact entre les acteurs du développement d’un produit comme les éléments graphiques, visuels, branding, ton, etc.
Lancé quelques années après Sketch, en 2016, figma a rapidement occupé une place importante parmi les leaders du design graphique notamment pour la gratuité de son offre de base et la collaboration en temps réel. Disponible sur les systèmes d’exploitation Mac OS, Windows, Linux, IOS et Android, il est principalement utilisé par les UI et les UX designers pour réaliser des designs graphiques, des wireframes et des prototypes pour les applications web et mobiles.
Par ailleurs, l’outil est accessible par le web et les concepteurs de marques comme Github, Twitter, Dropbox et Microsoft l’ont totalement adopté comme outil de conception ultime d’interfaces utilisateur.
Figma propose des outils aux caractéristiques et fonctionnalités variées donc j’en énumère quelques-uns ci-dessous :
Est une fonctionnalité qui permet de créer des éléments dynamiques dont la taille s’adapte au contenu. En mode auto layout, les boutons se redimensionnent avec leur texte et les listes s’organisent lorsque les éléments sont déplacés. Les composants de mise en page automatique peuvent désormais être étirés à gauche et à droite ou de haut en bas pour plus de simplicité et de réactivité.
C’est une nouvelle façon de créer et d’organiser les composants sur figma. Les variantes permettent de regrouper les composants et de les décliner en plusieurs états.
Pour transformer les fichiers de design statique en une expérience interactive, connectez simplement vos éléments d’interface utilisateur et choisissez vos interactions et animations.
Pour une expérience immersive, figma propose plusieurs fonctionnalités d’animations pour vos prototypes :
Figma s’est assuré d’innover et d’optimiser constamment sa capacité à rendre son outil de collaboration en direct vraiment efficace et très rapide pour les concepteurs essayant de travailler sur le même projet.
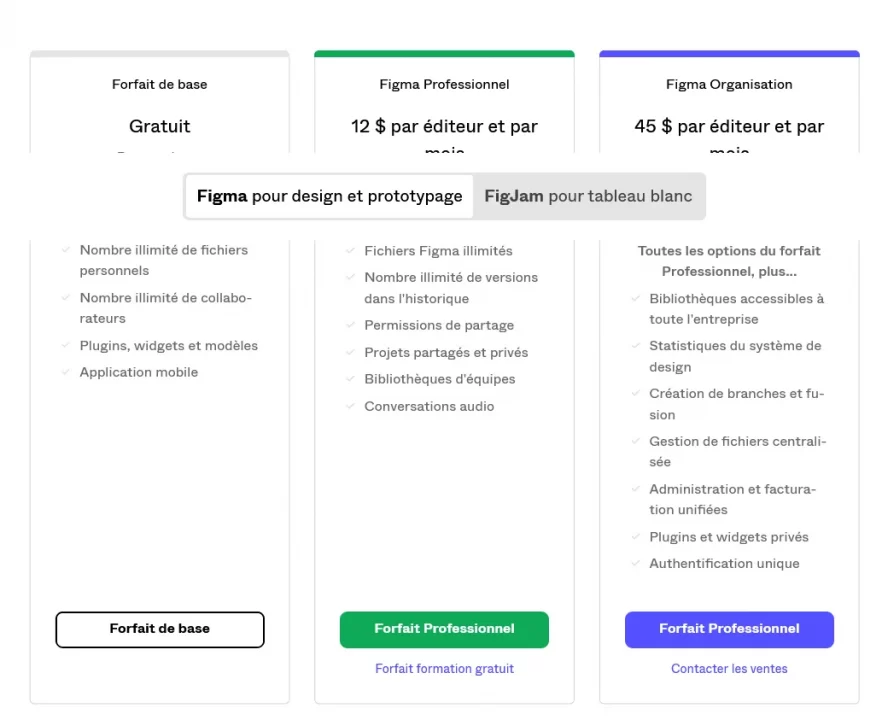
Prix: Figma propose 3 plans dont un forfait de démarrage gratuit à vie, mais limité à 3 fichiers ; retrouvez ci-dessous le schéma détaillé.

Adobe Xd est un outil vectoriel puissant de la suite Adobe Creative Cloud qui permet de concevoir, des maquettes, des wireframes et des prototypes pour les sites web et les applications mobiles. Disponible sur Mac OS, Windows, IOS et Android, cet outil collaboratif est intuitif et facile à utiliser quel que soit le niveau de compétence de l’utilisateur.
Publié en 2016, l’outil est principalement utilisé par les écoles de commerce, ****les grandes entreprises et les UX et UI designers qui possèdent un abonnement Adobe Creative cloud. En effet, Xd s’intègre avec les applications et les services du Creative cloud, ce qui permet aux utilisateurs de profiter de Photoshop, Illustrator, After Effects et de toutes les ressources et plugins développés par la communauté.
Adobe Xd présente des outils aux fonctionnalités et caractéristiques diverses pour chaque étape du workflow :
Créez le composant une fois et utilisez-le partout. Les composants d’Adobe xd propagent les modifications à tous les designs ou documents, instantanément, ce qui permet de passer moins de temps à dupliquer et plus à itérer.
Les états de composants vous permettent de créer des variations sur un seul composant et d’ajouter des interactions entre ces états qui s’appliquent à toutes les instances.
La création de contenu répétitif comme un carrousel de cartes, un tableau de données ou une galerie photo peut prendre un temps fou dans le processus de conception. Repeat Grid permet d’automatiser le processus fastidieux de répétition de contenu. Une fois activé, tout objet ou groupe d’objets peut être répété horizontalement et verticalement. Le texte et les images peuvent être remplacés en faisant glisser des images et des fichiers texte sur la grille de répétition, ce qui facilite la transition de la conception filaire à des conceptions plus fidèles.
Les fonctionnalités d’Adobe Xd permettent de créer rapidement et facilement des prototypes qui ressemblent à un produit raffiné et d’y ajouter des animations et interactions variées :
Les bibliothèques partagées permettent à vos équipes d’exploiter la puissance des bibliothèques Creative cloud avec la possibilité de partager un système de conception dans toute l’organisation ainsi que des mises à jour.
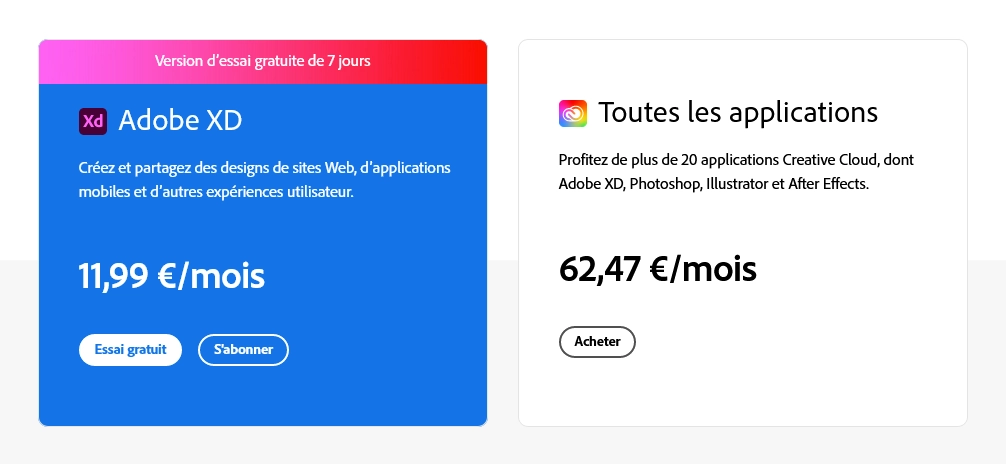
Prix: Les différents plans d’abonnements sont visualisables ci-dessous.


+200 ressources en ligne pour tes projets de design !
Photos / illustrations / icônes / vidéos / musique / mockups / jeux / etc..

Reçois les mises à jour de Webby Booster, des tutoriels et des conseils directement dans ta boîte mail.